Projektowanie stron www to proces, który może wydawać się skomplikowany na początku, ale z odpowiednim podejściem można go zrealizować w sposób przemyślany i efektywny. Pierwszym krokiem jest zrozumienie celu, jaki ma spełniać strona. Czy ma to być strona osobista, blog, sklep internetowy czy może strona firmowa? Każdy z tych typów wymaga innego podejścia i narzędzi. Następnie warto przeprowadzić badania dotyczące grupy docelowej. Zrozumienie, kim są potencjalni użytkownicy, jakie mają potrzeby oraz jakich informacji szukają, pomoże w stworzeniu bardziej atrakcyjnej i funkcjonalnej strony. Kolejnym krokiem jest zaplanowanie struktury strony. Warto stworzyć mapę witryny, która pomoże w organizacji treści oraz w nawigacji. Umożliwi to również lepsze zrozumienie hierarchii informacji oraz ułatwi późniejsze projektowanie interfejsu użytkownika.
Jakie narzędzia są niezbędne do projektowania stron www?
Wybór odpowiednich narzędzi do projektowania stron www jest kluczowy dla sukcesu projektu. Istnieje wiele programów i platform, które mogą ułatwić ten proces. Dla osób początkujących doskonałym rozwiązaniem mogą być kreatory stron internetowych, takie jak Wix czy Squarespace. Oferują one intuicyjne interfejsy oraz gotowe szablony, co pozwala na szybkie stworzenie estetycznej strony bez konieczności posiadania zaawansowanej wiedzy technicznej. Dla bardziej zaawansowanych użytkowników dostępne są programy do edycji kodu, takie jak Visual Studio Code czy Sublime Text, które umożliwiają pisanie własnego kodu HTML, CSS i JavaScript. Ważnym elementem jest także znajomość systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla, które pozwalają na łatwe zarządzanie zawartością strony bez potrzeby zaawansowanego kodowania.
Jakie są najważniejsze zasady projektowania stron www?

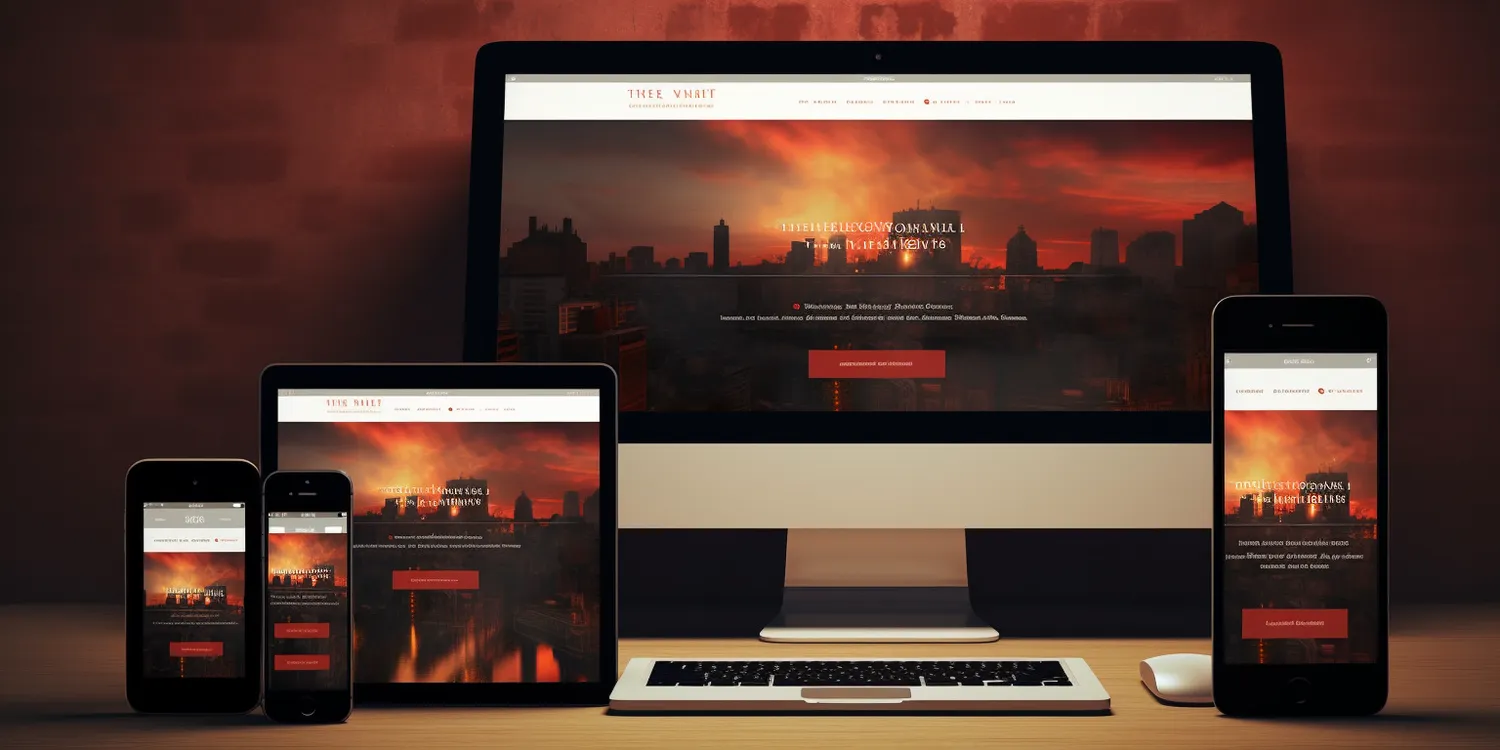
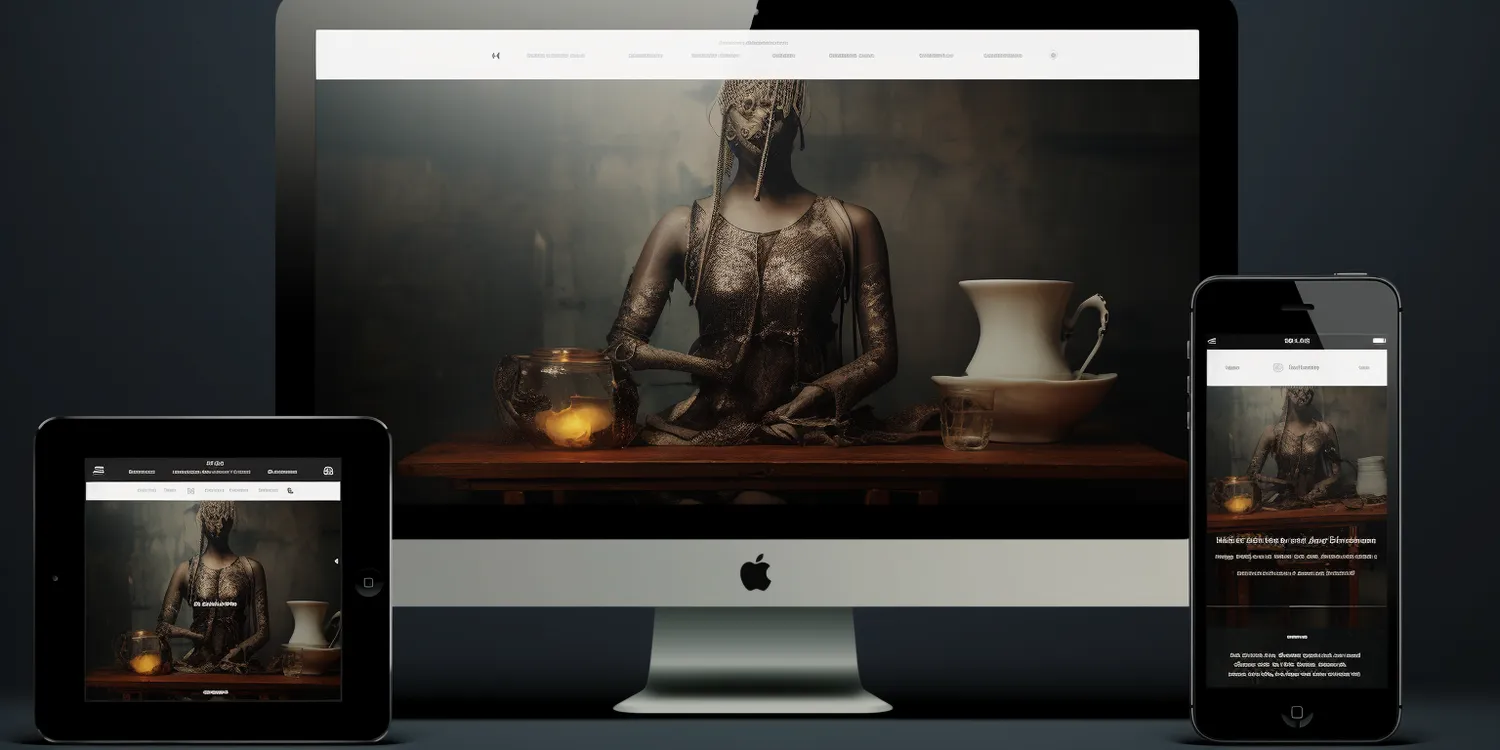
Podczas projektowania stron www istnieje kilka kluczowych zasad, które warto mieć na uwadze, aby strona była funkcjonalna i przyjazna dla użytkowników. Przede wszystkim należy zadbać o responsywność strony, co oznacza, że powinna ona dobrze wyglądać i działać na różnych urządzeniach – od komputerów stacjonarnych po smartfony. Użytkownicy oczekują płynnego doświadczenia niezależnie od tego, jakiego urządzenia używają. Kolejną ważną zasadą jest prostota i przejrzystość nawigacji. Użytkownicy powinni łatwo znaleźć to, czego szukają, dlatego warto ograniczyć liczbę kliknięć potrzebnych do dotarcia do kluczowych informacji. Estetyka strony również odgrywa istotną rolę; dobrze dobrane kolory, czcionki oraz układ graficzny mogą znacząco wpłynąć na odbiór witryny przez użytkowników. Nie można zapominać o optymalizacji prędkości ładowania strony – wolno ładujące się witryny mogą zniechęcać użytkowników i prowadzić do ich szybkiego opuszczenia strony.
Jakie trendy dominują w projektowaniu stron www?
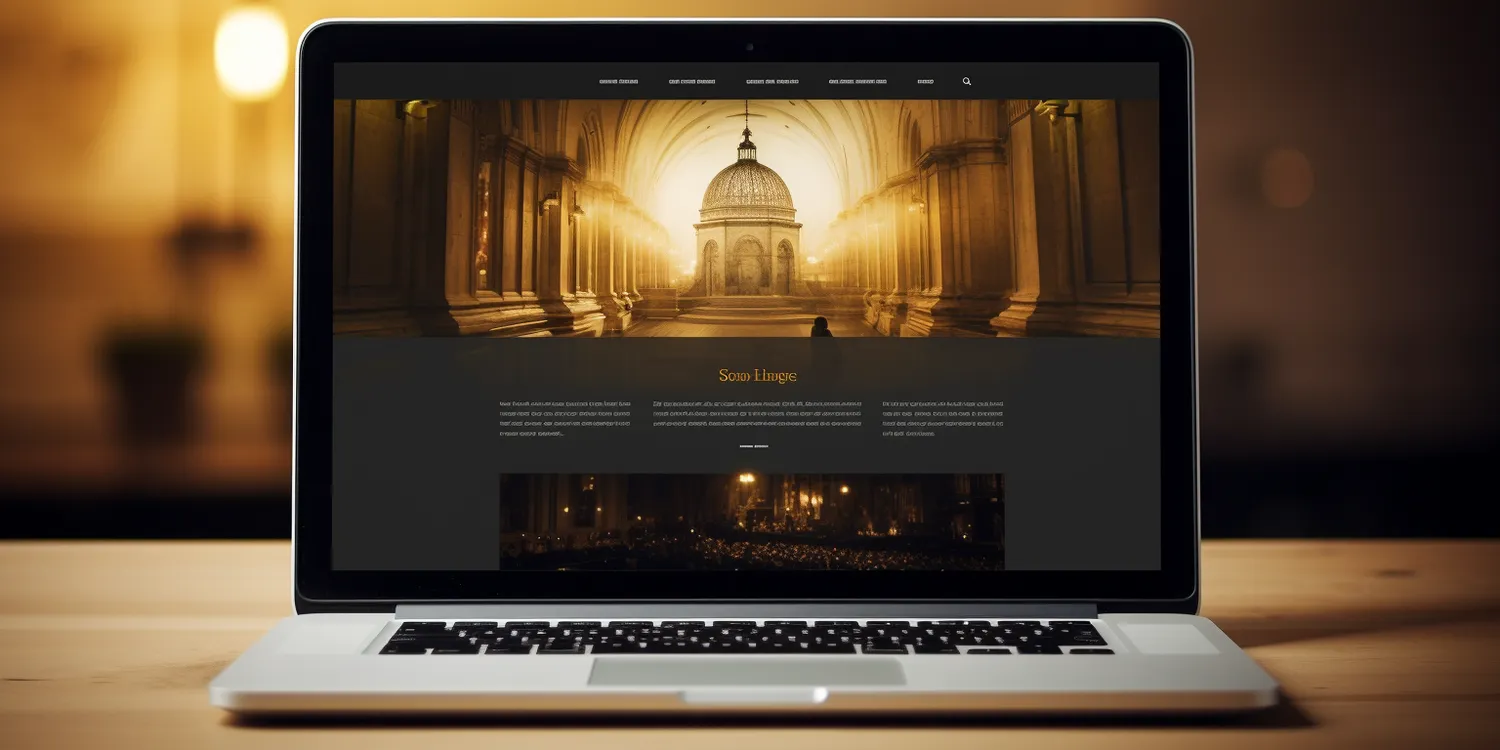
Trendy w projektowaniu stron www zmieniają się z roku na rok, a ich śledzenie może pomóc w tworzeniu nowoczesnych i atrakcyjnych witryn. Obecnie jednym z najważniejszych trendów jest minimalizm; proste układy graficzne oraz ograniczona liczba elementów wizualnych sprawiają, że strony są bardziej przejrzyste i łatwiejsze w obsłudze. Kolejnym popularnym trendem jest wykorzystanie dużych zdjęć oraz filmów jako tła lub głównych elementów wizualnych; przyciągają one uwagę użytkowników i sprawiają, że strona staje się bardziej dynamiczna. Również animacje i mikrointerakcje stają się coraz bardziej powszechne; dodają one stronie życia i angażują użytkowników w interakcję z treścią. Warto również zwrócić uwagę na rosnącą popularność dark mode; wiele użytkowników preferuje ciemne motywy ze względu na mniejsze zmęczenie oczu oraz estetykę.
Jakie są najczęstsze błędy w projektowaniu stron www?
Podczas projektowania stron www, nawet doświadczeni twórcy mogą popełniać błędy, które wpływają na funkcjonalność i estetykę witryny. Jednym z najczęstszych błędów jest nadmierne skomplikowanie nawigacji. Użytkownicy oczekują prostoty i intuicyjności, dlatego zbyt wiele opcji czy podstron może prowadzić do frustracji i szybkiego opuszczenia strony. Innym powszechnym problemem jest brak responsywności; w dobie urządzeń mobilnych każda strona powinna być dostosowana do różnych rozmiarów ekranów. Kolejnym błędem jest ignorowanie optymalizacji SEO, co może skutkować niską widocznością w wyszukiwarkach. Warto również zwrócić uwagę na szybkość ładowania strony; zbyt długie czasy ładowania mogą zniechęcać użytkowników do pozostania na stronie. Niezrozumiałe lub nieczytelne treści to kolejny problem, który może wpłynąć na odbiór witryny. Użytkownicy powinni łatwo przyswajać informacje, dlatego warto stosować krótkie akapity oraz nagłówki.
Jakie umiejętności są potrzebne do projektowania stron www?
Aby skutecznie projektować strony www, istnieje szereg umiejętności, które mogą okazać się niezbędne. Przede wszystkim warto znać podstawy HTML i CSS; te dwa języki stanowią fundament większości stron internetowych i pozwalają na tworzenie struktury oraz stylizacji treści. Znajomość JavaScript również jest bardzo cenna, ponieważ umożliwia dodawanie interakcji oraz dynamicznych elementów do witryny. Umiejętności graficzne są równie ważne; znajomość programów takich jak Adobe Photoshop czy Illustrator pozwala na tworzenie atrakcyjnych wizualizacji oraz grafik. Również umiejętność korzystania z narzędzi do prototypowania, takich jak Figma czy Sketch, może znacznie ułatwić proces projektowania i współpracy z innymi członkami zespołu. Dodatkowo, zrozumienie zasad UX/UI jest kluczowe dla tworzenia przyjaznych dla użytkownika interfejsów. Warto także rozwijać umiejętności analityczne, aby móc oceniać skuteczność działań marketingowych oraz analizować dane dotyczące ruchu na stronie.
Jakie źródła wiedzy są najlepsze dla początkujących w projektowaniu stron www?
Dla osób rozpoczynających swoją przygodę z projektowaniem stron www istnieje wiele dostępnych źródeł wiedzy, które mogą pomóc w nauce i rozwoju umiejętności. Jednym z najpopularniejszych sposobów nauki są kursy online; platformy takie jak Udemy, Coursera czy edX oferują szeroki wybór kursów dotyczących zarówno podstaw HTML i CSS, jak i bardziej zaawansowanych zagadnień związanych z JavaScript czy UX/UI designem. Wiele uniwersytetów i instytucji edukacyjnych również oferuje kursy stacjonarne lub online w tej dziedzinie. Kolejnym cennym źródłem wiedzy są blogi oraz kanały YouTube poświęcone tematyce web designu; wiele osób dzieli się swoimi doświadczeniami oraz poradami praktycznymi. Fora dyskusyjne oraz grupy na Facebooku to doskonałe miejsca do zadawania pytań i wymiany doświadczeń z innymi entuzjastami projektowania stron www. Książki również mogą być przydatnym źródłem wiedzy; warto poszukać tytułów dotyczących zarówno teorii projektowania, jak i praktycznych aspektów kodowania.
Jakie są najlepsze praktyki w zakresie dostępności stron www?
Dostępność stron www to niezwykle ważny aspekt projektowania, który zapewnia równy dostęp do informacji dla wszystkich użytkowników, niezależnie od ich umiejętności czy ograniczeń fizycznych. Istnieje kilka najlepszych praktyk, które warto wdrożyć podczas tworzenia witryn internetowych. Po pierwsze należy stosować odpowiednie kontrasty kolorystyczne między tekstem a tłem; zapewnia to lepszą czytelność dla osób z wadami wzroku. Ważne jest również używanie znaczników semantycznych w HTML; pomagają one technologiom asystującym w interpretacji treści strony oraz ułatwiają nawigację osobom korzystającym z czytników ekranu. Kolejną istotną praktyką jest zapewnienie alternatywnych opisów dla obrazków; opisy te powinny jasno przedstawiać zawartość wizualną dla osób niewidomych lub słabowidzących. Nie można zapominać o testowaniu dostępności strony za pomocą narzędzi takich jak WAVE czy Axe; pozwalają one na identyfikację potencjalnych problemów związanych z dostępnością i ich szybką korektę.
Jakie są przyszłościowe kierunki rozwoju w projektowaniu stron www?
Przyszłość projektowania stron www wydaje się obiecująca i pełna innowacji, które mogą znacząco wpłynąć na sposób tworzenia i użytkowania witryn internetowych. Jednym z głównych kierunków rozwoju jest coraz większa integracja sztucznej inteligencji; narzędzia oparte na AI mogą wspierać twórców w automatyzacji wielu procesów związanych z projektowaniem oraz personalizacją treści dla użytkowników. Również rozwój technologii VR (wirtualnej rzeczywistości) i AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla interaktywnych doświadczeń online; użytkownicy będą mogli eksplorować witryny w zupełnie nowy sposób. Kolejnym trendem jest rosnące znaczenie danych analitycznych; twórcy będą musieli coraz lepiej rozumieć zachowania użytkowników oraz dostosowywać swoje projekty do ich potrzeb poprzez analizę danych zbieranych podczas interakcji ze stroną. Zwiększona dbałość o bezpieczeństwo danych również będzie kluczowym aspektem przyszłości web designu; użytkownicy oczekują ochrony swoich informacji osobistych oraz bezpiecznych transakcji online.
Jakie są kluczowe aspekty marketingu w projektowaniu stron www?
Marketing odgrywa istotną rolę w projektowaniu stron www, ponieważ dobrze zaprojektowana witryna musi być również skuteczna w przyciąganiu użytkowników. Kluczowym aspektem jest optymalizacja pod kątem wyszukiwarek internetowych (SEO), która pozwala na zwiększenie widoczności strony w wynikach wyszukiwania. Użycie odpowiednich słów kluczowych, meta tagów oraz struktury URL ma znaczenie dla pozycjonowania. Również tworzenie wartościowych treści, które angażują użytkowników, jest niezbędne; blogi, artykuły czy infografiki mogą przyciągnąć ruch organiczny. Warto również zainwestować w marketing w mediach społecznościowych, aby dotrzeć do szerszej grupy odbiorców i zwiększyć zaangażowanie. Analiza danych dotyczących zachowań użytkowników na stronie pozwala na lepsze dostosowanie treści i funkcji do ich potrzeb, co przekłada się na wyższą konwersję.