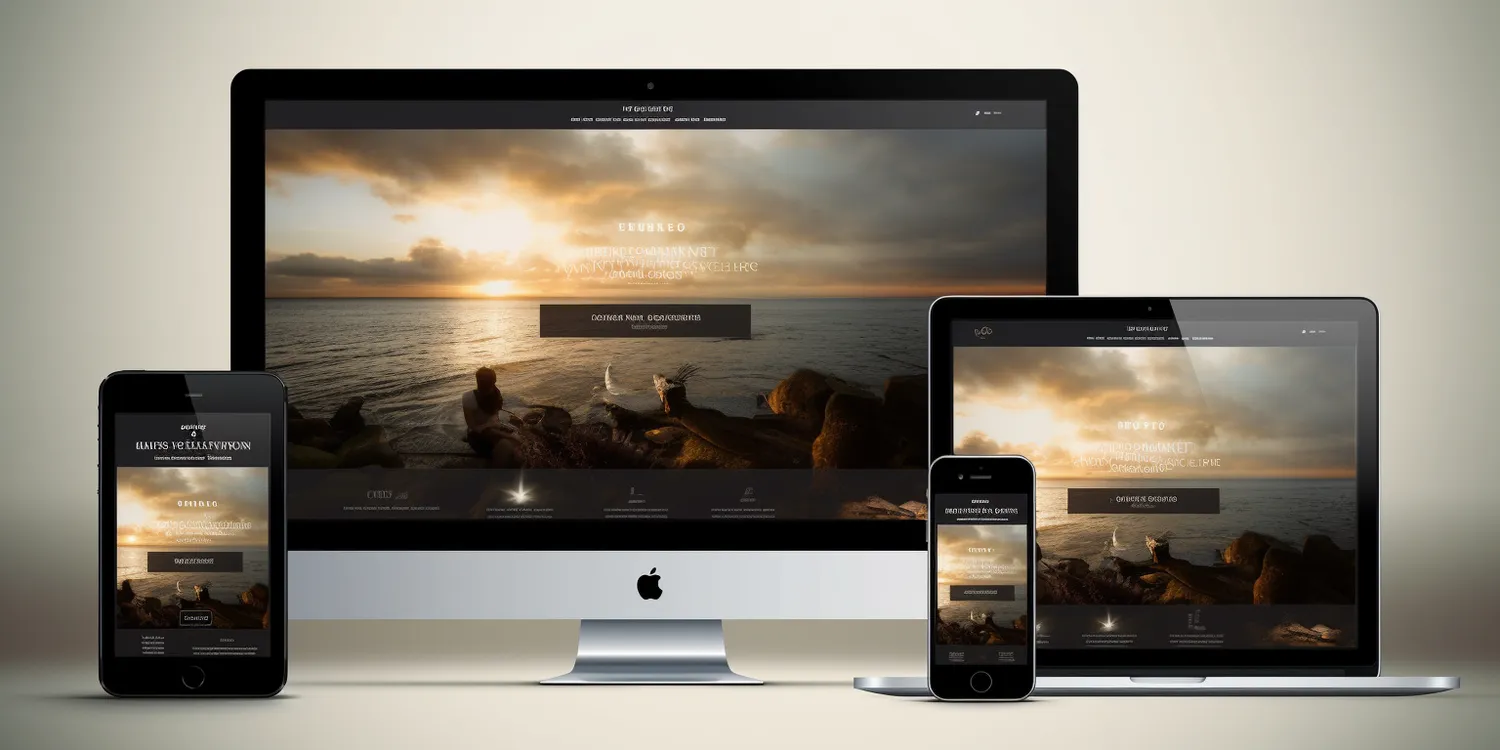
Elastyczne projektowanie stron internetowych to podejście do tworzenia witryn, które dostosowuje ich układ i zawartość do różnych rozmiarów ekranów oraz urządzeń. W dobie rosnącej liczby urządzeń mobilnych, takich jak smartfony i tablety, elastyczność w projektowaniu stała się kluczowym elementem strategii tworzenia stron. Elastyczne projektowanie opiera się na wykorzystaniu technik CSS, które pozwalają na płynne zmiany w układzie strony w zależności od szerokości ekranu. Dzięki temu użytkownicy mogą korzystać z witryn w sposób wygodny i intuicyjny, niezależnie od tego, czy przeglądają je na komputerze stacjonarnym, laptopie czy urządzeniu mobilnym. W praktyce oznacza to, że elementy strony, takie jak obrazy, teksty i przyciski, automatycznie dostosowują swoje rozmiary i położenie, co zapewnia spójne doświadczenie użytkownika.
Jakie są korzyści z elastycznego projektowania stron?
Elastyczne projektowanie stron niesie ze sobą wiele korzyści zarówno dla twórców witryn, jak i ich użytkowników. Przede wszystkim poprawia dostępność treści na różnych urządzeniach, co przekłada się na lepsze doświadczenia użytkowników. Witryny zaprojektowane w sposób elastyczny są bardziej przyjazne dla mobilnych użytkowników, co jest szczególnie istotne w kontekście rosnącego ruchu mobilnego w Internecie. Kolejną zaletą jest zwiększona wydajność SEO, ponieważ wyszukiwarki preferują witryny responsywne i elastyczne. Dobrze zaprojektowana strona może poprawić jej pozycję w wynikach wyszukiwania, co prowadzi do większej liczby odwiedzin. Elastyczność w projektowaniu pozwala również na łatwiejsze aktualizacje treści oraz modyfikacje układu strony bez konieczności tworzenia osobnych wersji dla różnych urządzeń. To oszczędza czas i zasoby podczas procesu tworzenia oraz utrzymania witryny.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron internetowych wykorzystuje się szereg technik i narzędzi, które umożliwiają dostosowywanie układu oraz zawartości do różnych rozmiarów ekranów. Jedną z podstawowych technik jest zastosowanie jednostek względnych zamiast jednostek absolutnych przy definiowaniu rozmiarów elementów. Na przykład zamiast używać pikseli można stosować procenty lub jednostki em/rem. Dzięki temu elementy strony mogą dynamicznie zmieniać swoje rozmiary w zależności od szerokości okna przeglądarki. Inną popularną metodą jest wykorzystanie media queries w CSS, które pozwalają na stosowanie różnych stylów w zależności od cech urządzenia wyświetlającego stronę. Media queries umożliwiają programistom definiowanie reguł CSS dla różnych rozdzielczości ekranów, co daje pełną kontrolę nad tym, jak strona wygląda na różnych urządzeniach. Dodatkowo często stosuje się elastyczne siatki (grid) oraz elastyczne obrazy (responsive images), które automatycznie dostosowują swoje rozmiary do dostępnej przestrzeni.
Dlaczego warto inwestować w elastyczne projektowanie stron?
Inwestycja w elastyczne projektowanie stron internetowych przynosi wiele korzyści zarówno dla firm, jak i dla ich klientów. W dzisiejszym świecie cyfrowym użytkownicy oczekują dostępu do treści z różnych urządzeń i platform, dlatego posiadanie responsywnej witryny staje się kluczowe dla utrzymania konkurencyjności na rynku. Elastyczne projektowanie nie tylko poprawia doświadczenia użytkowników poprzez łatwość nawigacji i dostępność treści, ale także wpływa pozytywnie na reputację marki. Klienci są bardziej skłonni wracać do witryn, które oferują im komfortowe warunki przeglądania niezależnie od używanego urządzenia. Ponadto inwestycja w elastyczne projektowanie może przynieść długoterminowe oszczędności finansowe poprzez zmniejszenie kosztów związanych z utrzymaniem wielu wersji strony dla różnych platform. Firmy mogą skupić swoje zasoby na rozwijaniu jednej uniwersalnej witryny zamiast zarządzać wieloma wersjami tej samej strony internetowej.
Jakie są wyzwania związane z elastycznym projektowaniem stron?
Elastyczne projektowanie stron internetowych, mimo wielu korzyści, wiąże się również z pewnymi wyzwaniami, które mogą stanowić przeszkodę dla twórców witryn. Jednym z głównych problemów jest konieczność przemyślenia układu i struktury strony już na etapie planowania. Projektanci muszą brać pod uwagę różnorodność urządzeń oraz ich rozmiary, co może prowadzić do skomplikowanego procesu projektowania. Dodatkowo, elastyczne projektowanie wymaga znajomości zaawansowanych technik CSS oraz umiejętności korzystania z narzędzi do testowania responsywności, co może być wyzwaniem dla mniej doświadczonych programistów. Kolejnym istotnym aspektem jest czasochłonność procesu tworzenia elastycznych witryn. W porównaniu do tradycyjnych metod projektowania, które zakładają stworzenie oddzielnych wersji strony dla różnych urządzeń, elastyczne podejście wymaga więcej pracy na etapie kodowania i testowania. Ostatecznie, niektóre starsze urządzenia mogą nie obsługiwać nowoczesnych technik CSS, co może prowadzić do problemów z wyświetlaniem witryny.
Jakie narzędzia wspierają elastyczne projektowanie stron?
Współczesne elastyczne projektowanie stron internetowych korzysta z różnych narzędzi i frameworków, które ułatwiają proces tworzenia responsywnych witryn. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje zestaw gotowych komponentów i klas CSS umożliwiających szybkie budowanie elastycznych układów. Bootstrap pozwala na łatwe dostosowywanie elementów do różnych rozmiarów ekranów dzięki zastosowaniu siatki (grid system) oraz mediów queries. Innym przydatnym narzędziem jest Foundation, który również oferuje zestaw komponentów oraz wsparcie dla responsywnego designu. Dla programistów preferujących bardziej zaawansowane podejście istnieją również biblioteki JavaScript, takie jak React czy Vue.js, które można wykorzystać do budowy dynamicznych i responsywnych interfejsów użytkownika. Dodatkowo dostępne są narzędzia do testowania responsywności, takie jak BrowserStack czy Responsinator, które pozwalają na sprawdzenie jak strona wygląda na różnych urządzeniach i przeglądarkach.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby osiągnąć sukces w elastycznym projektowaniu stron internetowych, warto stosować się do kilku najlepszych praktyk. Po pierwsze, kluczowe jest rozpoczęcie od planowania układu strony w sposób mobilny-first, co oznacza projektowanie witryny najpierw dla najmniejszych ekranów i stopniowe dodawanie elementów dla większych rozmiarów. Taki sposób myślenia pozwala skupić się na najważniejszych funkcjonalnościach i treściach. Kolejną praktyką jest stosowanie elastycznych jednostek miary w CSS, takich jak procenty lub jednostki vw/vh zamiast pikseli, co pozwala na lepsze dostosowanie elementów do różnych rozmiarów ekranów. Ważne jest także optymalizowanie obrazów oraz innych zasobów multimedialnych pod kątem szybkości ładowania strony; można to osiągnąć poprzez kompresję obrazów oraz użycie odpowiednich formatów plików. Testowanie witryny na różnych urządzeniach i przeglądarkach powinno być integralną częścią procesu tworzenia; warto korzystać z narzędzi do symulacji responsywności oraz przeprowadzać testy użytkowników.
Jakie przykłady zastosowania elastycznego projektowania istnieją w sieci?
Elastyczne projektowanie stron internetowych znajduje zastosowanie w wielu znanych witrynach, które skutecznie dostosowują się do różnych urządzeń i rozmiarów ekranów. Przykładem może być strona internetowa BBC News, która oferuje bogaty zbiór treści informacyjnych w formacie responsywnym. Użytkownicy mogą łatwo przeglądać artykuły zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych dzięki płynnie dostosowującym się elementom. Innym przykładem jest strona Apple, która prezentuje swoje produkty w sposób atrakcyjny wizualnie i jednocześnie funkcjonalny na wszystkich platformach. Witryna Nike również wykorzystuje elastyczne podejście do projektowania, co pozwala im na efektywne prezentowanie swoich produktów w różnych formatach bez względu na to, czy użytkownik korzysta z telefonu czy tabletu. Warto również zwrócić uwagę na platformy e-commerce takie jak Amazon czy Zalando, które implementują elastyczne projektowanie w celu zapewnienia wygodnego doświadczenia zakupowego niezależnie od urządzenia.
Jakie przyszłe trendy mogą wpłynąć na elastyczne projektowanie stron?
Przyszłość elastycznego projektowania stron internetowych będzie kształtowana przez wiele trendów technologicznych oraz zmieniające się potrzeby użytkowników. Jednym z kluczowych trendów będzie dalszy rozwój sztucznej inteligencji oraz uczenia maszynowego, które mogą zostać wykorzystane do personalizacji doświadczeń użytkowników na podstawie ich zachowań online. Dzięki tym technologiom możliwe będzie automatyczne dostosowywanie układów stron do indywidualnych preferencji użytkowników w czasie rzeczywistym. Kolejnym istotnym kierunkiem rozwoju będą technologie VR (wirtualna rzeczywistość) i AR (rozszerzona rzeczywistość), które mogą wpłynąć na sposób interakcji użytkowników ze stronami internetowymi poprzez nowe formy wizualizacji treści. Również wzrost popularności asystentów głosowych może spowodować konieczność dostosowywania witryn do interakcji głosowych zamiast tradycyjnych metod przeglądania. Warto również zauważyć rosnącą rolę dostępności w projektowaniu stron; coraz więcej firm zwraca uwagę na potrzeby osób z niepełnosprawnościami i dąży do tworzenia witryn przyjaznych dla wszystkich użytkowników.
Jakie są różnice między elastycznym a responsywnym projektowaniem stron?
Elastyczne i responsywne projektowanie stron internetowych często są używane zamiennie, jednak istnieją subtelne różnice między tymi dwoma podejściami. Elastyczne projektowanie koncentruje się na dostosowywaniu elementów strony do różnych rozmiarów ekranów poprzez wykorzystanie jednostek względnych, takich jak procenty. Oznacza to, że elementy na stronie zmieniają swoje rozmiary w zależności od dostępnej przestrzeni, co pozwala na płynne przejścia między różnymi układami. Z kolei responsywne projektowanie opiera się na zastosowaniu media queries, które pozwalają na definiowanie różnych stylów CSS dla określonych rozdzielczości ekranów. W praktyce oznacza to, że strona może mieć zupełnie inny układ na telefonie komórkowym niż na komputerze stacjonarnym. Oba podejścia mają swoje zalety i mogą być stosowane równocześnie w ramach jednego projektu, aby zapewnić optymalne doświadczenie użytkownika na wszystkich urządzeniach.